Worpress-plugin installeren op je eigen website
Met de Wordpress plugin van Huurkalender.nl voeg je je beschikbaarheidskalender eenvoudig toe op je eigen website. Zo beheer je gemakkelijk al je online reserveringen en/of boekingen online. In dit document lees je hoe je de beschikbaarheidskalender via de plugin op jouw Wordpress website toevoegt, en hoe je de plugin-mogelijkheden naar eigen wens aanpast.In een paar stappen heb je de beschikbaarheid op je Wordpress website geïnstalleerd. Dit doe je als volgt: Maak een gratis account aan op Huurkalender.nl (https://www.huurkalender.nl/account/) Ga naar het menu Plugin en klik op Plugin code. Installeer de Huurkalender WP plugin op je website, Klik op Activeren om de Huurkalender plugin binnen je website te activeren: Kopieer de Kalender ID van je kalender onder ‘Wordpress Plugin’: Ga vervolgens naar de pagina in Wordpress je waar je de beschikbaarheid wilt weergeven en klik op Bewerken. Voeg op deze pagina de volgende ‘code’ toe als normale tekst [huurkalender id=UW-KALENDERID lang=nl type=kalender] Klik vervolgens op Publiceer en je bent klaar! Je past eenvoudig de kleuren van de beschikbaarheidskalender op je website aan via het administratiepaneel van Huurkalender.nl, zodat het past bij de stijl van je eigen website. Login op Huurkalender.nl Ga naar het menu Plugin en klik op Plugin stijl. Klik op de gewenste kleur in de kleurencirkel. Selecteer een nieuwe kleur. Bevestig de instellingen en je bent klaar. De kleuren worden automatisch aangepast in de kalender op je eigen website. Plugin installatie
Download de plugin via deze link:
Download Huurkalender Plugin
- Ga naar de "Plugins" pagina op je website
- Klik op "Plugin uploaden"
En voeg zo de Huurkalender plugin toe aan jouw website.
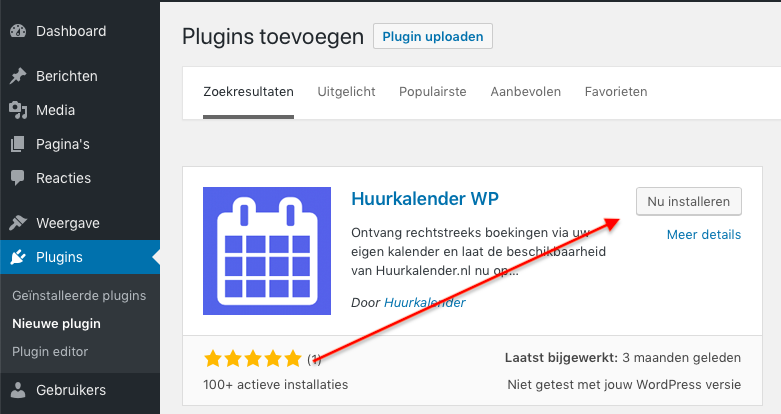
Of via Wordpress administratiepaneel:
Of download de plugin handmatig van Wordpress.org via:
https://wordpress.org/plugins/huurkalender-wp/
https://www.huurkalender.nl/account/widget/form_widget.html
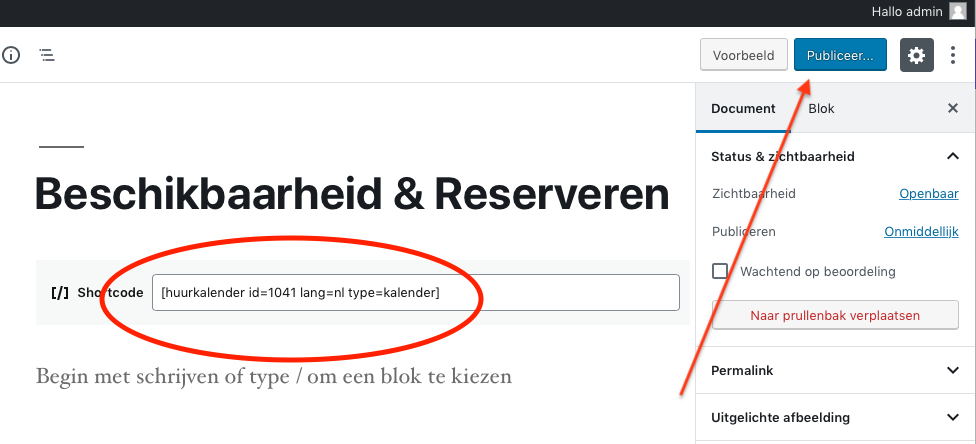
Wijzig vervolgens de code voor ‘UW KALENDERID’ naar jouw persoonlijke kalender ID (zie stap 5). In dit voorbeeld is dat 1041.
De beschikbaarheidskalender wordt nu op de gewenste pagina weergegeven.
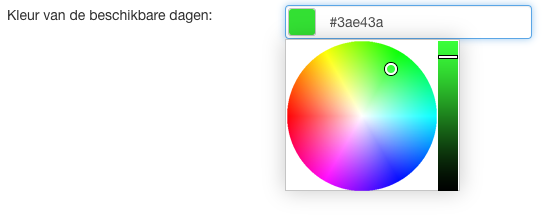
De kleuren van je kalender aanpassen
Let op: als je de instellingen via je administratie aanpast, worden deze direct op je eigen website doorgevoerd. Je hoeft dus nooit meer de kalender code aan te passen maar je kan de instellingen eenvoudig via je Huurkalender-account aanpassen.
Zo verander je eenvoudig de kleur van de achtergrond, bezette dagen en de vrije dagen:
Verschillende kalenderweergaves
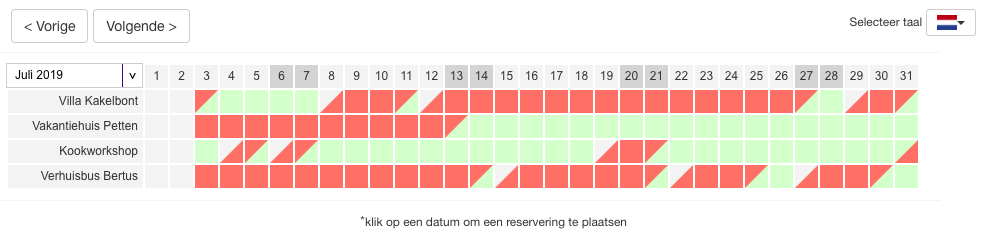
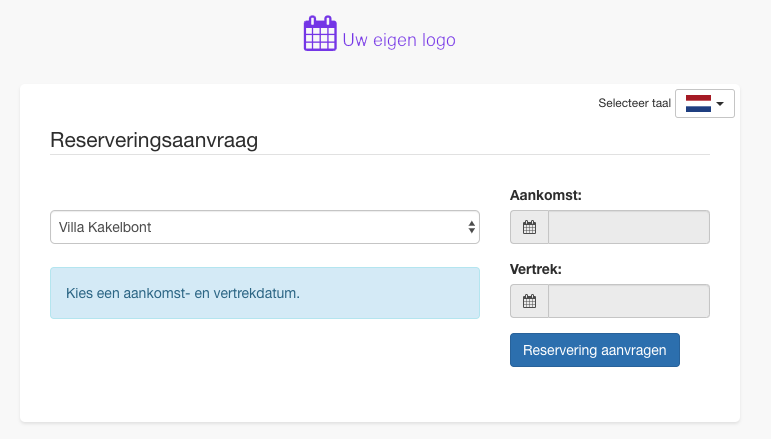
Naast de standaard kalender kun je ook andere weergaves kiezen voor je beschikbaarheidskalender op je eigen Wordpress website. De combi-kalender weergeeft alle boekingen van jouw Huurkalender-account onder elkaar. Zo hebben jij en je klanten altijd een handig en duidelijk overzicht over alle boekingen en mogelijkheden op een bepaald moment. Wil je de combi-kalender zoals hierboven graag op je website weergeven? Volg dan deze stappen: In dit voorbeeld is het account ID het nummer ‘1’. 2. Gebruik de volgende code voor het toevoegen van de comi-kalender op je website:. En vul nu je eigen ACCOUNT-ID in. Bijvoorbeeld ‘1’. De code wordt dan: [huurkalender id="1" type="combi" lang="auto"] 3. Voeg de code nu toe op de gewenste pagina. Je voegt de code toe als normale tekst en de plugin doet de rest van het werk. Wil je boekingen ontvangen via je eigen website? Gebruik dan de direct-boeken-weergave. Via deze weergave vullen bezoekers hun aankomst- en vertrekdatum in, om vervolgens gemakkelijk een reservering aan te vragen. Deze weergave installeer je als volgt: [huurkalender id="ACCOUNT-ID" type="boeking" lang="nl"] Voorbeeldcode met account ID: [huurkalender id="1" type="boeking" lang="nl"] Combi-kalender-weergave

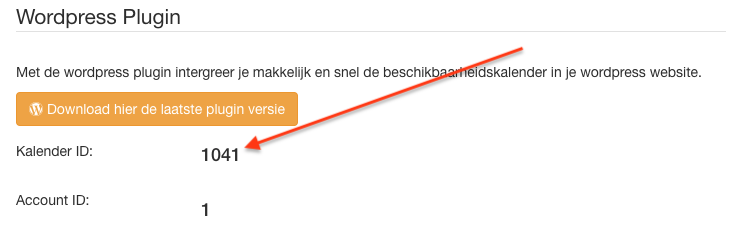
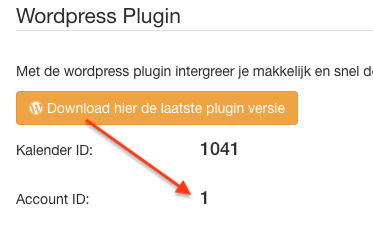
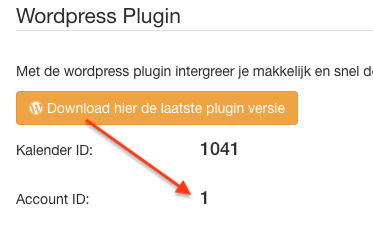
1. Voor de weergave van een combi-kalender heb je je Account ID nodig. Deze vind je op de pagina Plugin code onder het hoofdstuk ‘Wordpress Plugin’:
https://www.huurkalender.nl/account/widget/form_widget.html
[huurkalender id="ACCOUNT-ID" type="combi" lang="auto"]
De combi-kalender verschijnt nu op je eigen website!Direct-boeken-weergave

1. Voor deze weergave heb je je Account ID nodig. Deze vind je op de pagina Plugin code onder het hoofdstuk ‘Wordpress Plugin’:
https://www.huurkalender.nl/account/widget/form_widget.html
2. Pas vervolgens onderstaande code aan. Vul voor ‘Account ID’ je persoonlijke account ID in. Let op dat het ‘type’ moet zijn aangepast naar boeking.
Voorbeeldcode zonder account ID:
3. Heb je je account ID ingevuld in de code? Dan plaats je de code op de pagina naar keuze op je eigen website. De plugin doet de rest van het werk.
En klaar. Je bezoekers kunnen nu direct een boeking plaatsen via je website!
Je kunt de plugin ook opstarten in een andere taal dan Nederlands. Bijvoorbeeld als je een pagina in het engels hebt aangemaakt. Je kunt elke gewenste taal aan de Huurkalender toevoegen via de pagina Vertalingen in de Huurkalender administratie. [huurkalender id=UW-KALENDERID type=kalender lang=en] Nu start de kalender in het engels. Voor de taal Duits kies je als ‘lang’ attribuut in de code naar de letters ‘DE’. [huurkalender id=UW-KALENDERID type=kalender lang=de] Nu start de kalender in het duits. Voor de taal Frans kies je als ‘lang’ attribuut in de code naar de letters ‘FR’. [huurkalender id=UW-KALENDERID type=kalender lang=fr] Nu start de kalender in het frans.Opstarten in een andere taal
Wil je graag dat de kalender plugin start in het Engels of een andere taal die je hebt toegvoegd? Dit doe je eenvoudig door het ‘lang’ attribuut aan te passen. Bijvoorbeeld:
Voor de taal Engels kies je als ‘lang’ attribuut in de code naar de letters ‘EN’.
Huurkalender.nl - Uw verhuur goed geregeld
Maak het uzelf en uw klanten gemakkelijk en beheer uw beschikbaarheid eenvoudig online. Beheer uw online reserveringen, boekingen en beschikbaarheid van uw vakantiewoning, bed & breakfast, auto, camper of boot nu simpel online met het flexibele reserveringssysteem van Huurkalender.nl.